C#演習第5・6回課題ではクロスプラットフォームGUIフレームワークEto.Formsを用いるので,その環境をセットアップする. 環境設定1で「Visual Studioのインストール」を選んだ人は,Visual Studioの設定を,「.NET SDKのインストール (Windows/Mac ほぼ共通)」を選んだ人は「コマンドライン環境の設定」を参照する.
また,GTK用アプリケーションを作成したい人はGTKのインストールを参照する(現状Mac環境のみ記載.Windows環境は情報収集中).
(本ページに掲載されているスクリーンショットは,マイクロソフトの許諾を得て使用しています.)
Visual Studioの設定
Windows編
Visual Studioを起動し,メニューバーが表示されている状態にする(たとえば,スタート画面から「コードなしで続行」する).

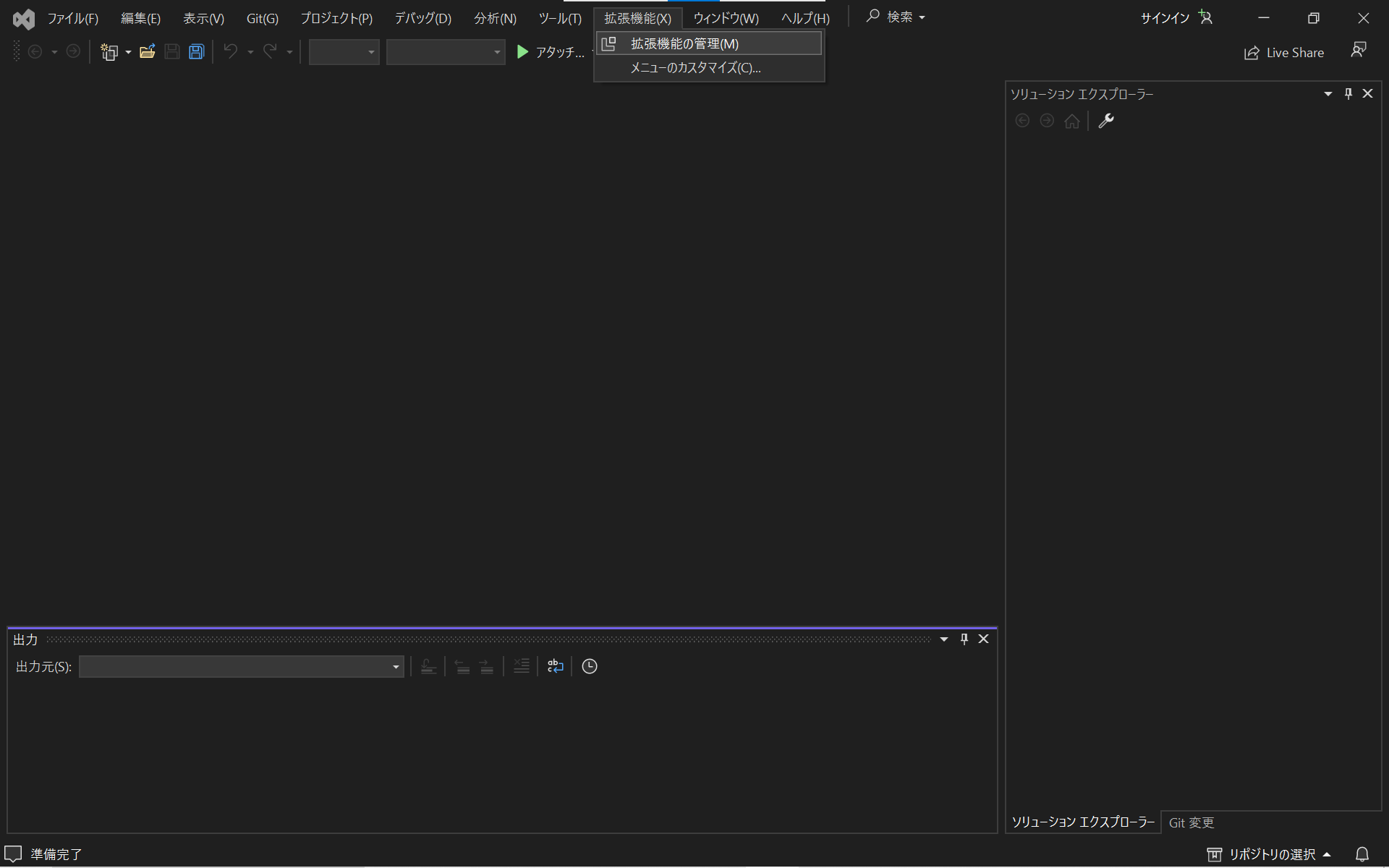
メニューの「拡張機能」以下の「拡張機能の管理」を開く.

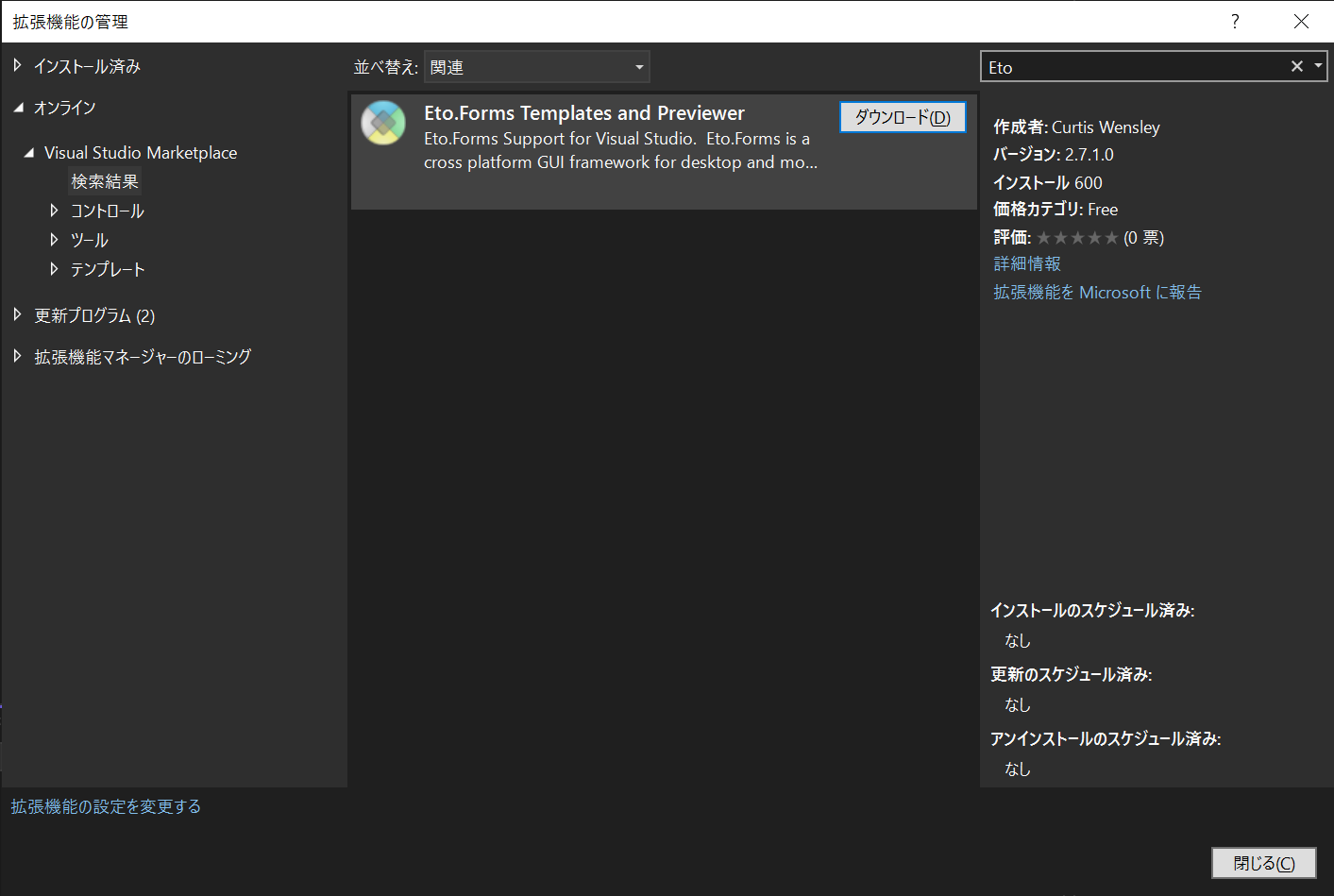
すると拡張機能の管理ウィンドウが表示されるので,右上の検索窓から"Eto.Forms"を検索する.すると,"Eto.Forms. Templates and Previewer"がリストされるので,「ダウンロード」する.

すると,「変更内容がスケジュールされます。すべての Microsoft Visual Studio ウィンドウを閉じると変更が開始されます。」と表示されるので,一旦Visual Studioを終了させる.
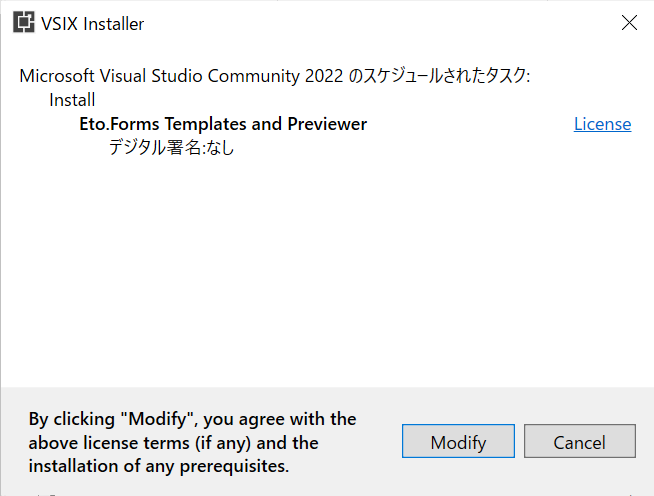
その後,以下のウィンドウが表示されるので,「Modify」を選択する.

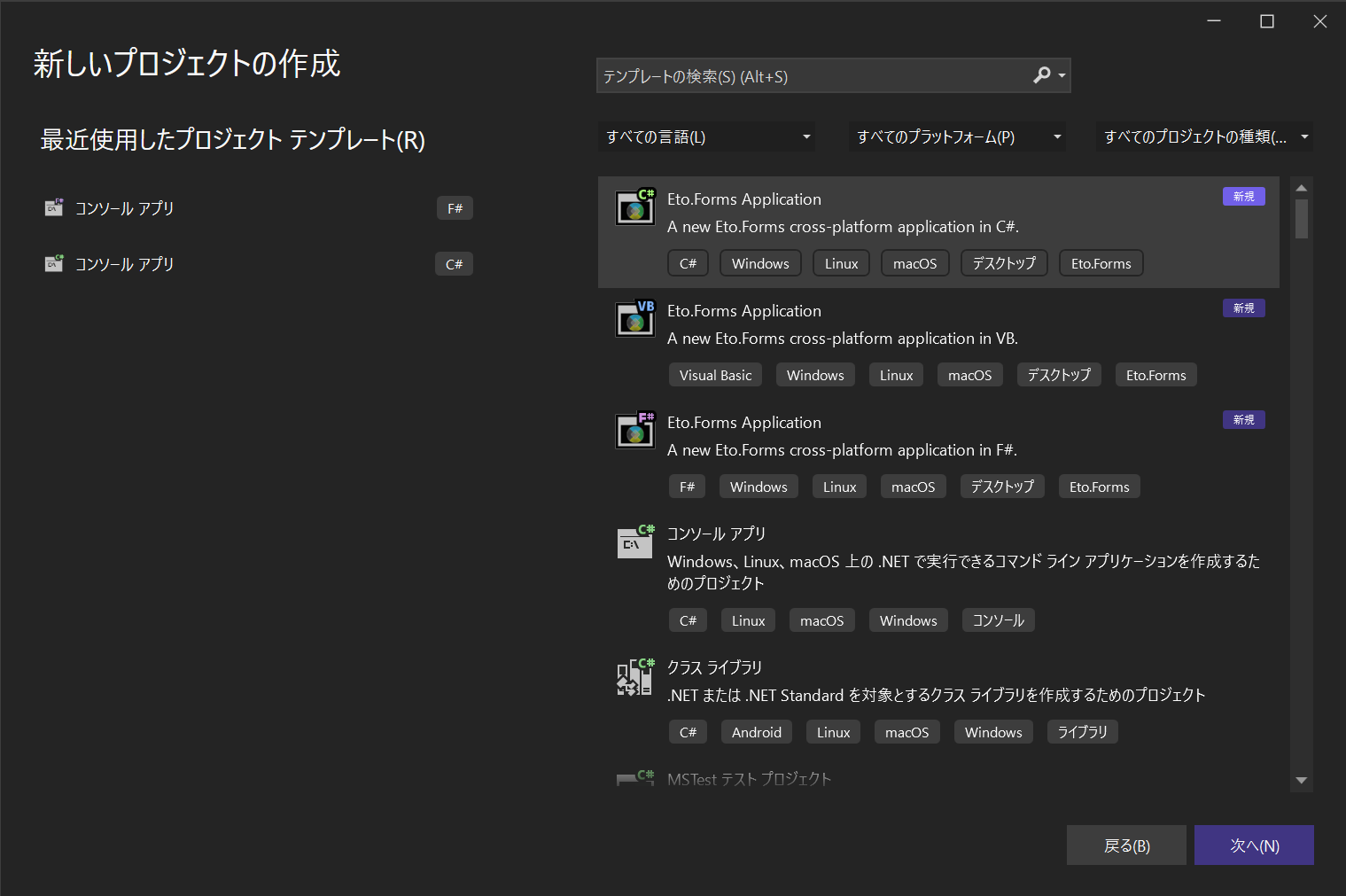
Visual Studioを再度立ち上げる.正しくインストールできていると,「新しいプロジェクト」作成時のテンプレート選択画面で「Eto.Forms Application」が選べるようになる.

Note
Visual Studio 2019 を既にインストールしてあった場合に,そのバージョンが古いままだとこのステップでエラーが出るようである.その場合はメニューの「ヘルプ」から「更新プログラムの確認」を確認して更新を実施する.
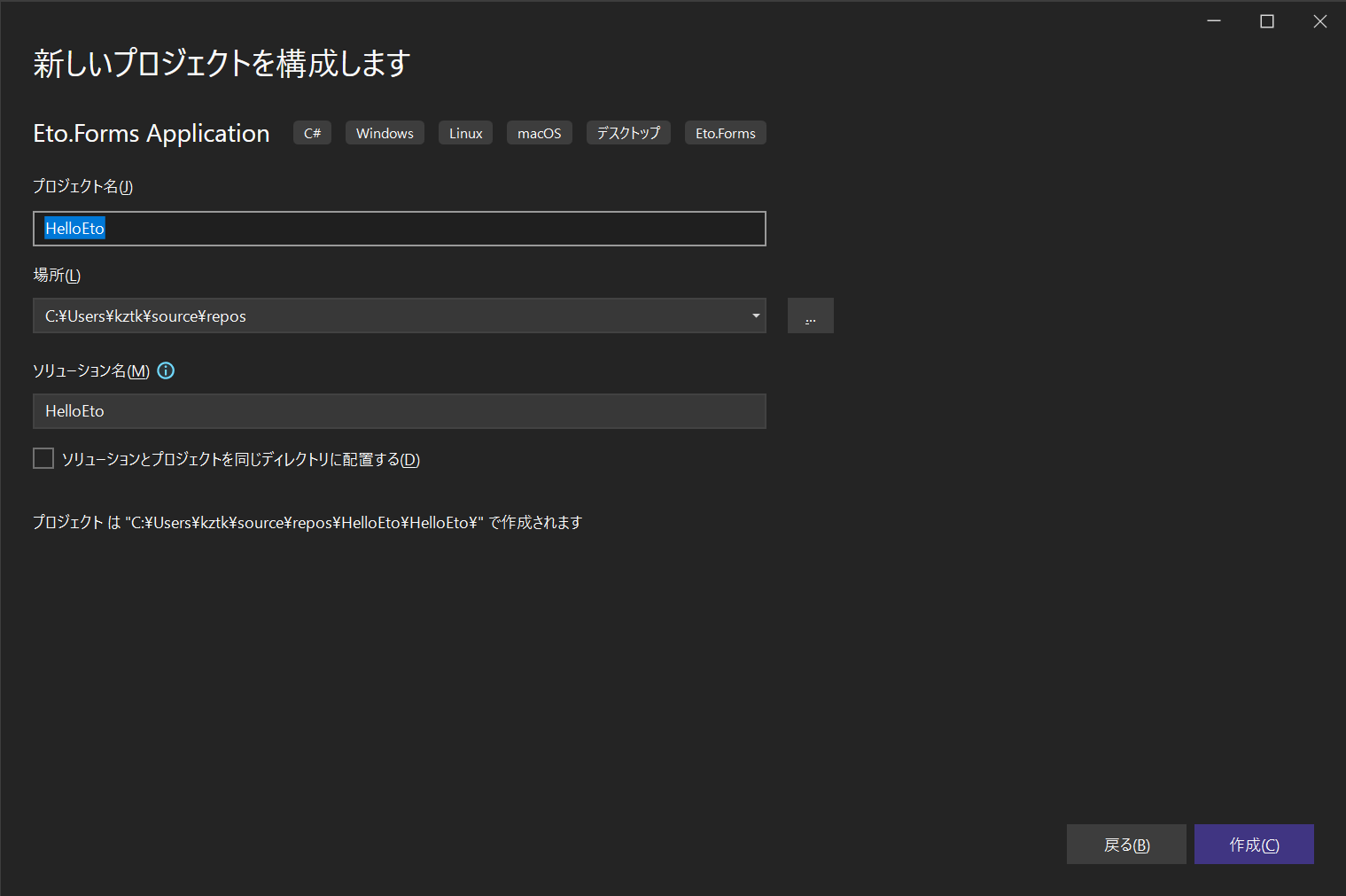
動作確認ついでに「続行」からプロジェクトを作成してみよう.例のごとくプロジェクト名とソリューション名は適当でよい(
HelloEtoとする).
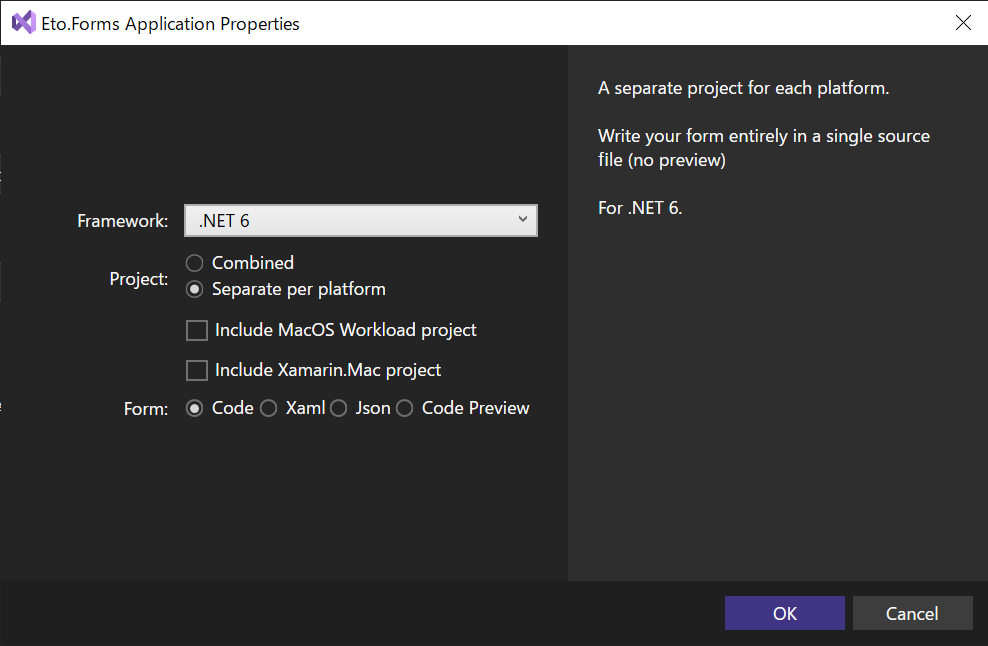
プロジェクト名とソリューション名を入力後,以下のウィンドウが表示される.ここでは,"Project"で"Separate per platform"を選択した場合の動作を説明する("Combined"を選んでも支障はない).

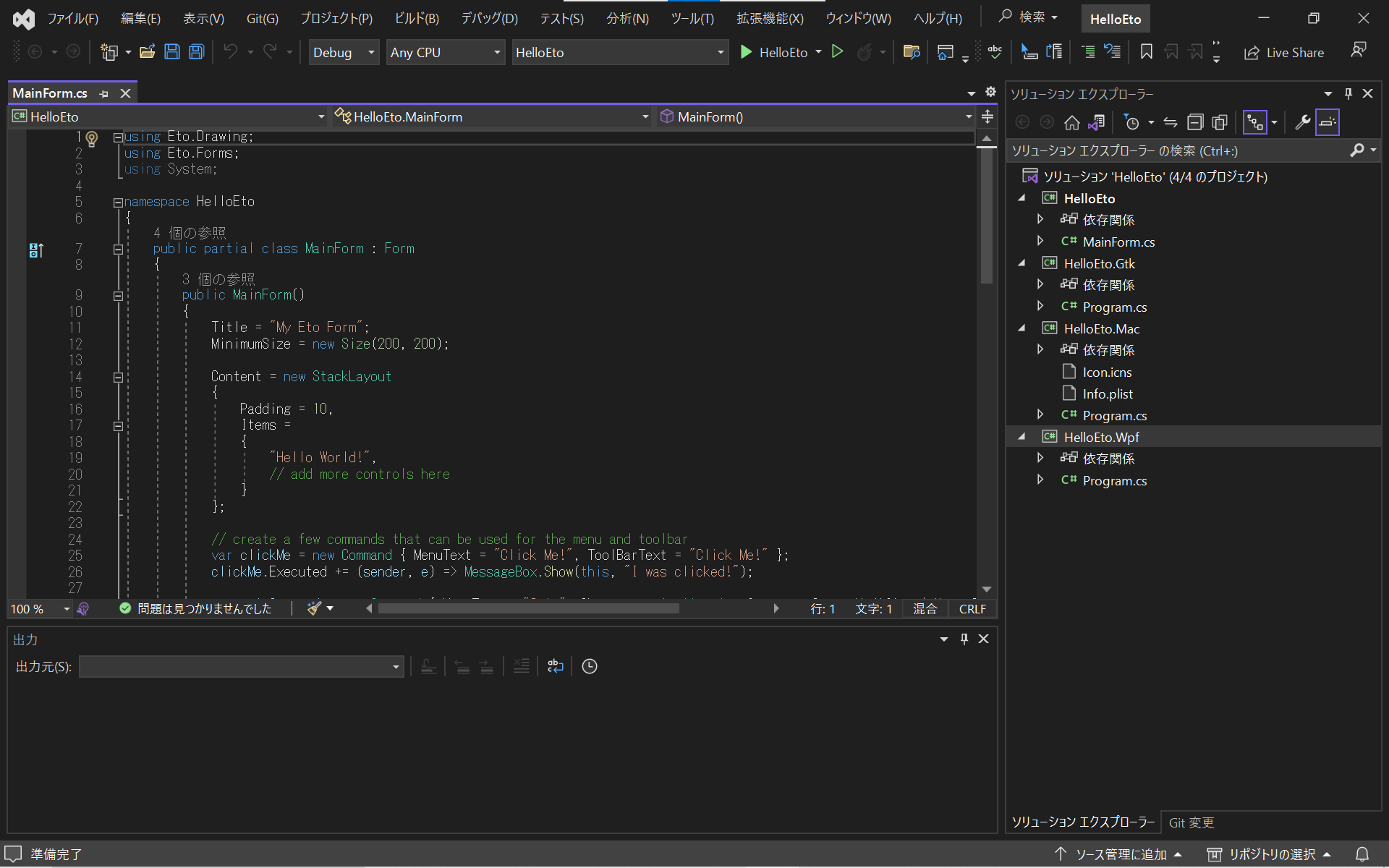
作成すると,
HelloEtoの他にHelloEto.Mac,HelloEto.Gtk,HelloEto.Wpfというプロジェクトが作成されていることがわかる.演習ではHelloEto(に相当するフォルダ)以下のMainForm.csを編集することになる.ここでは,HelloEto.Wpfをビルド・実行する.(HelloEto.MacはビルドできるがWindowsで実行できない.HelloEto.Gtkもビルドできるが実行にGTKのインストールが必要).
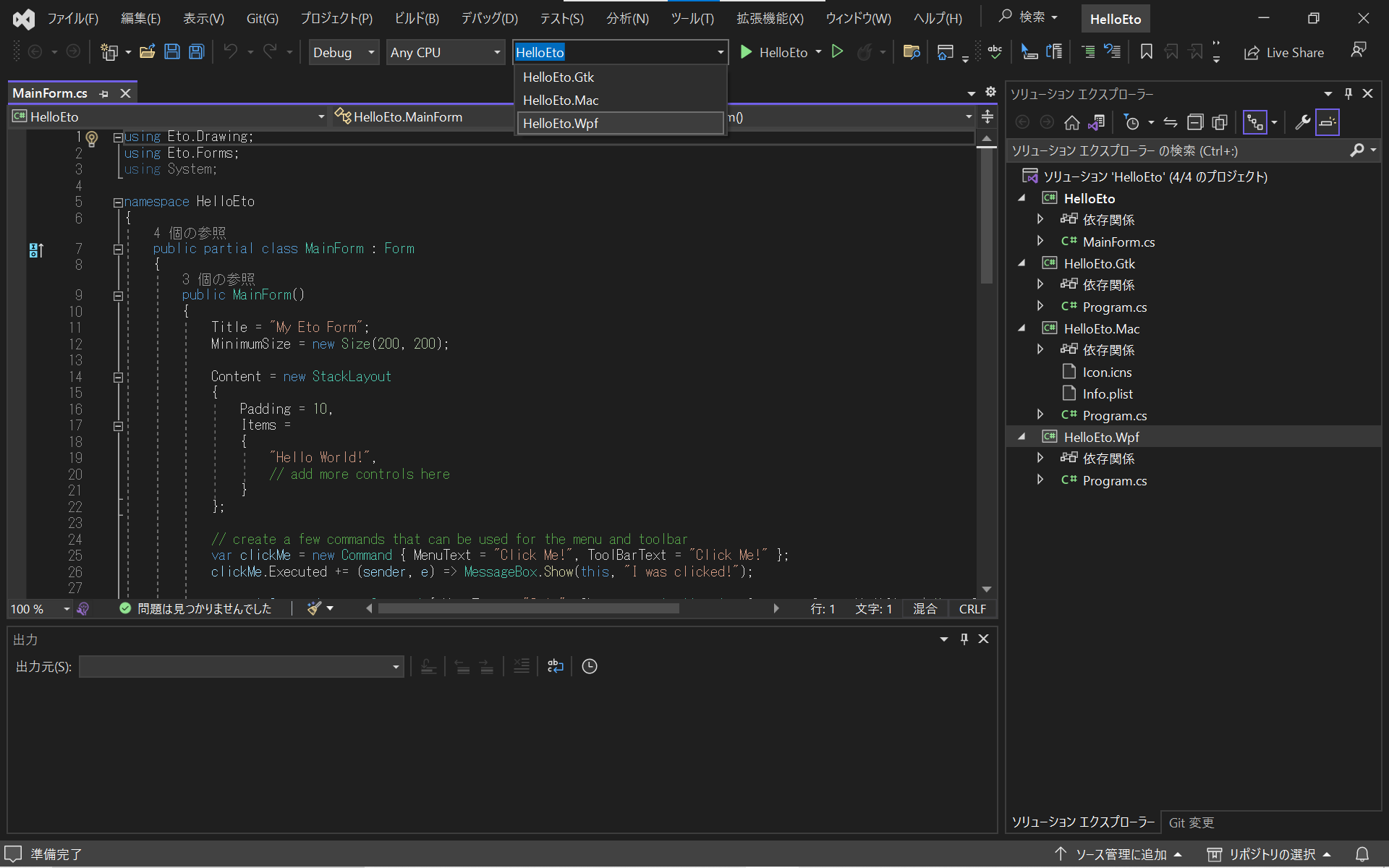
▶ボタンの左の枠から「HelloEto.Wpf」を選ぶ.

選択後,右のソリューションエクプローラーで同プロジェクトが太字になる.
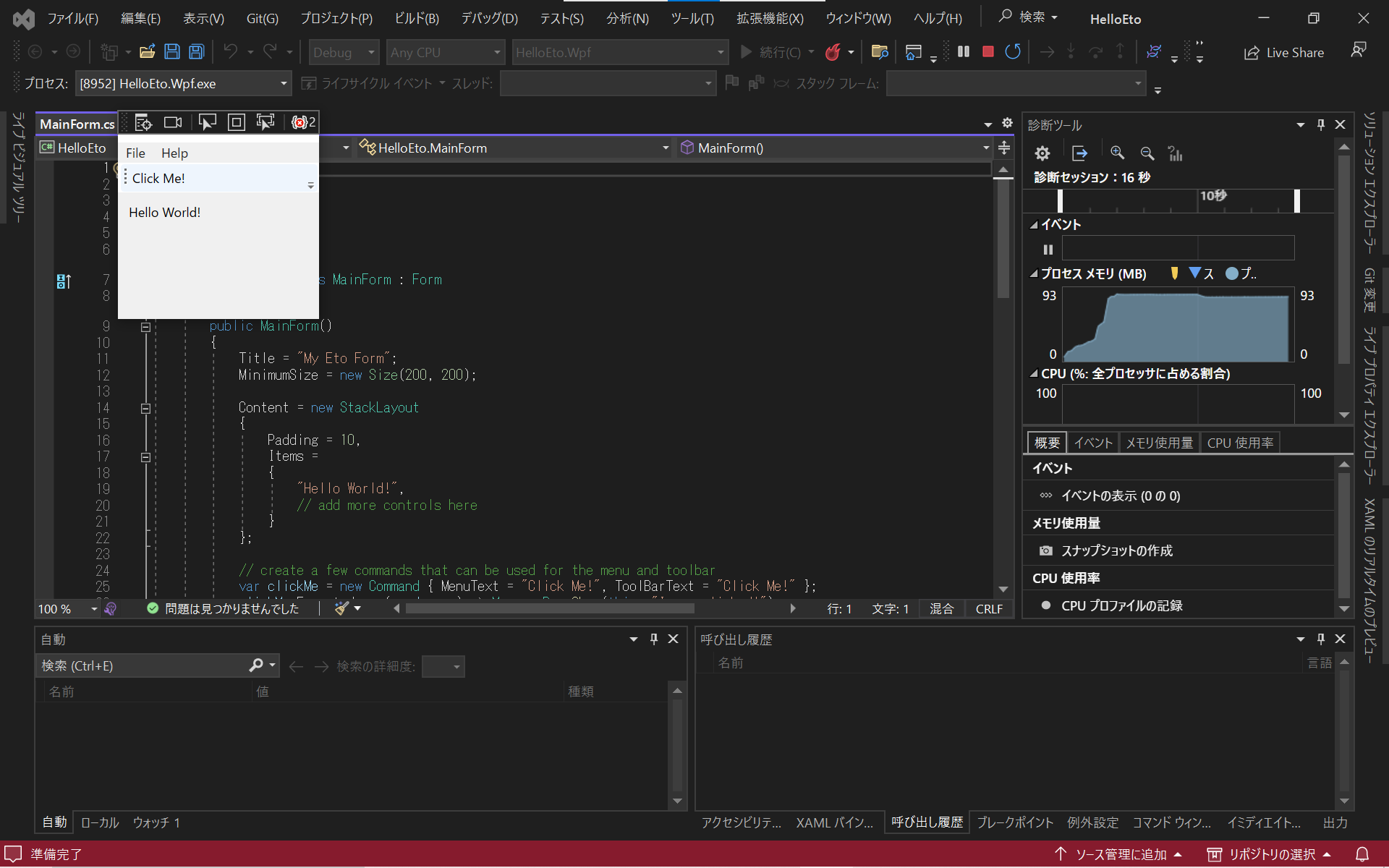
▶ボタンを押すと,以下のウィンドウが表示される.

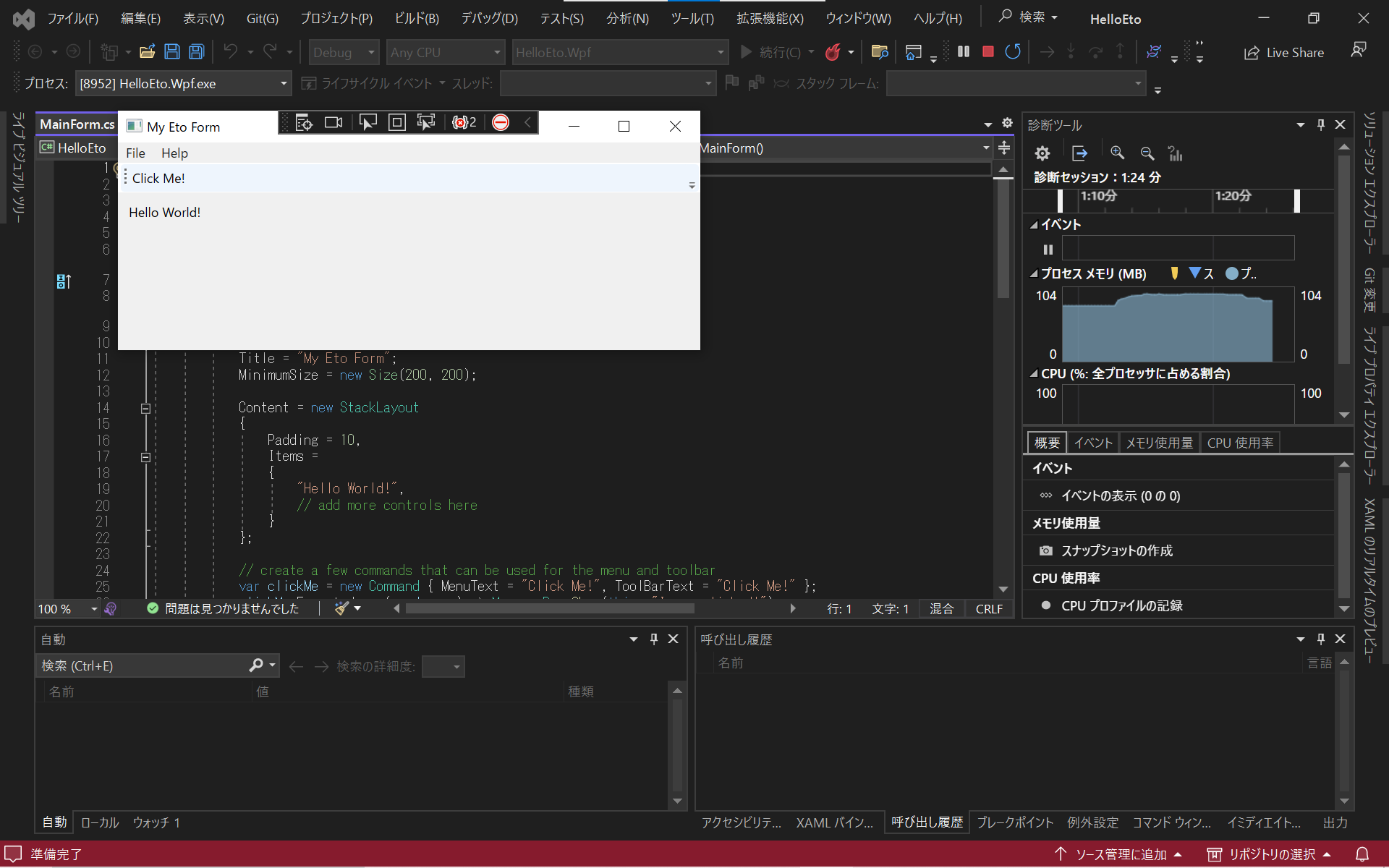
いつものようなウィンドウタイトルや閉じるボタンが表示されていないように見えるかもしれないが,ウィンドウを拡大したらこれは隠れていただけであったことがわかる.黒いパネルはVisual Studio由来であり,実際にコマンドラインからビルド・実行すると表示されない.

"Click Me!"と書かれた部分をクリックするとダイアログが表示される.
ウィンドウ右上の閉じるボタンか,Ctrl + Q を押すか,メニューからQuitを選択してプログラムを終了する.
Mac編
Eto.Forms developper extensionsのリリースページから,
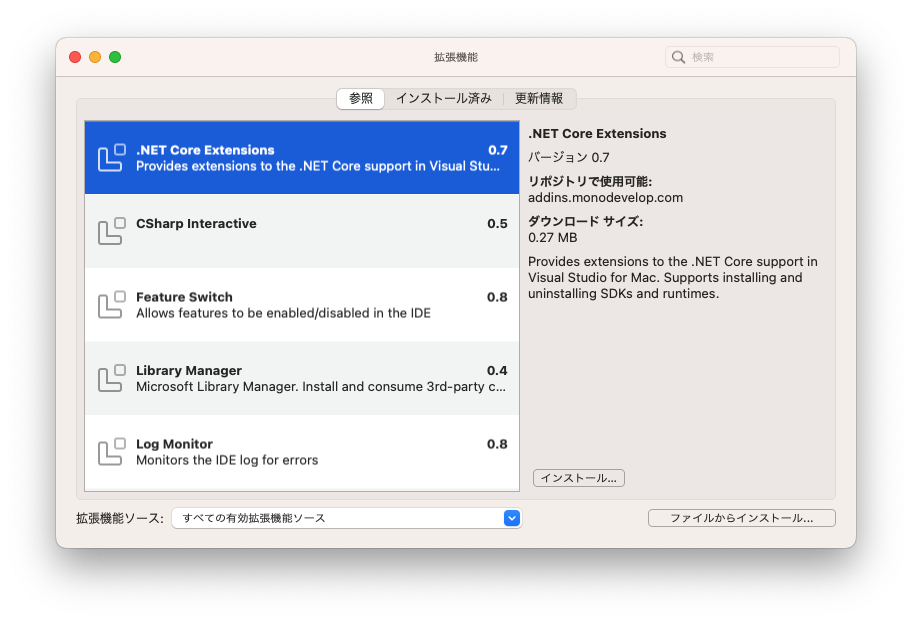
Eto.DevExtension.VisualStudio.Mac.2022-X.X.X.mpackの最新版を入手する.令和5年3月29日(水)時点での最新版はEto.DevExtension.VisualStudio.Mac.2022-2.7.1.mpack.メニューの「Visual Studio」以下の「拡張機能...」を開く.

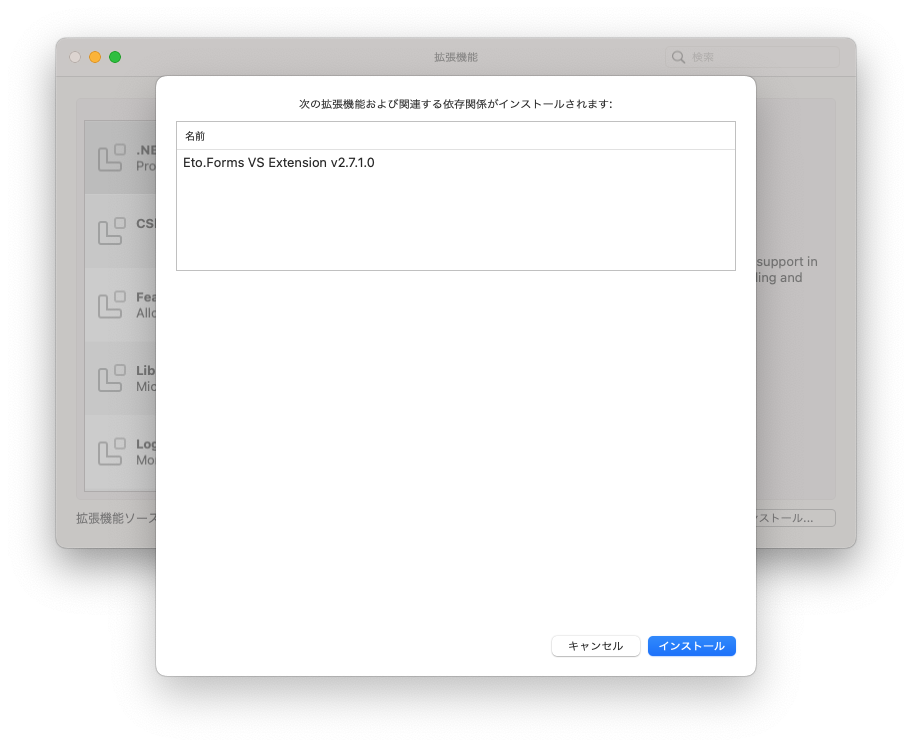
ウィンドウが出てくるので,「ファイルからインストール...」を選び,先程のダウンロードした.mackファイルを選択する.
すると,「次の拡張機能および関連する依存関係がインストールされます」と出てくるので,「インストール」をクリックしインストールする.

Visual Studio を再起動する.
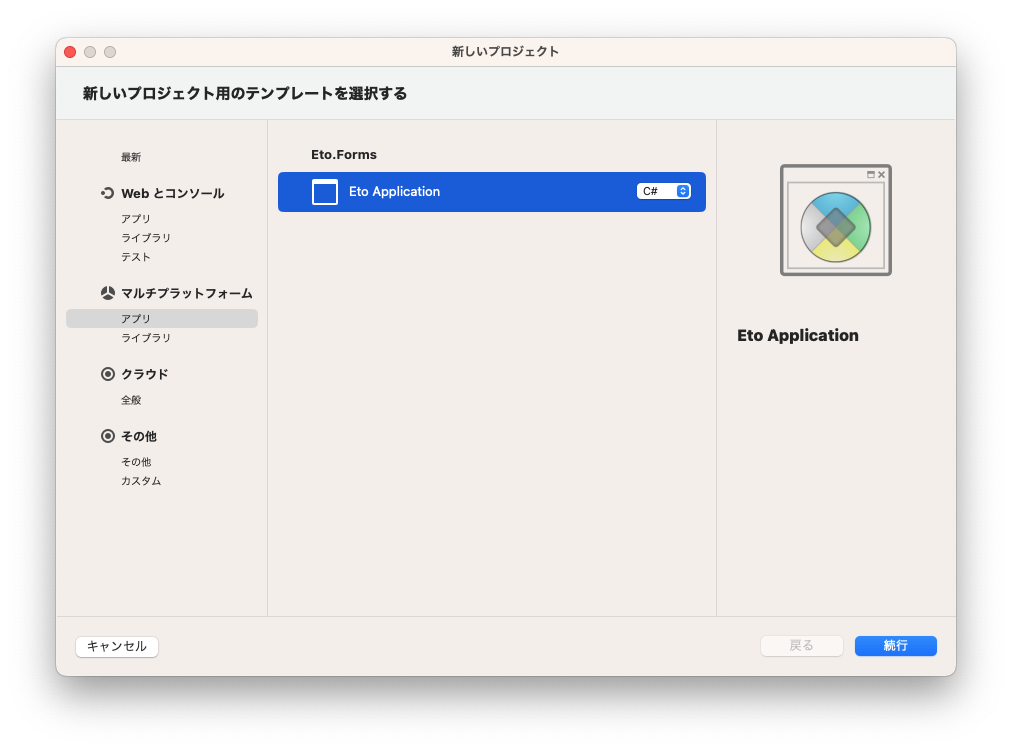
正しくインストールできていると,「新しいプロジェクト」作成時のテンプレート選択画面で「マルチプラットフォーム」以下から「Eto Application」が選べるようになる.

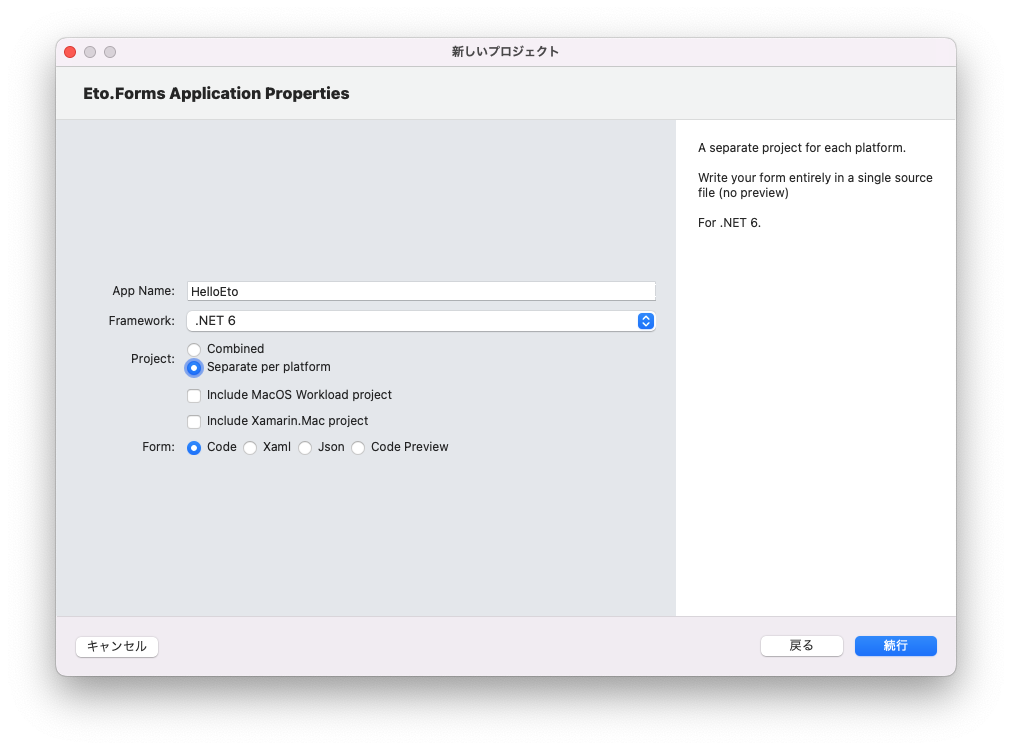
動作確認ついでに「続行」からプロジェクトを作成してみよう.例のごとくプロジェクト名とソリューション名は適当でよい(
HelloEtoとする).以下では"Project"は"Separate per platform"を選択した場合の動作を説明する("Combined"を選んでも支障はない).

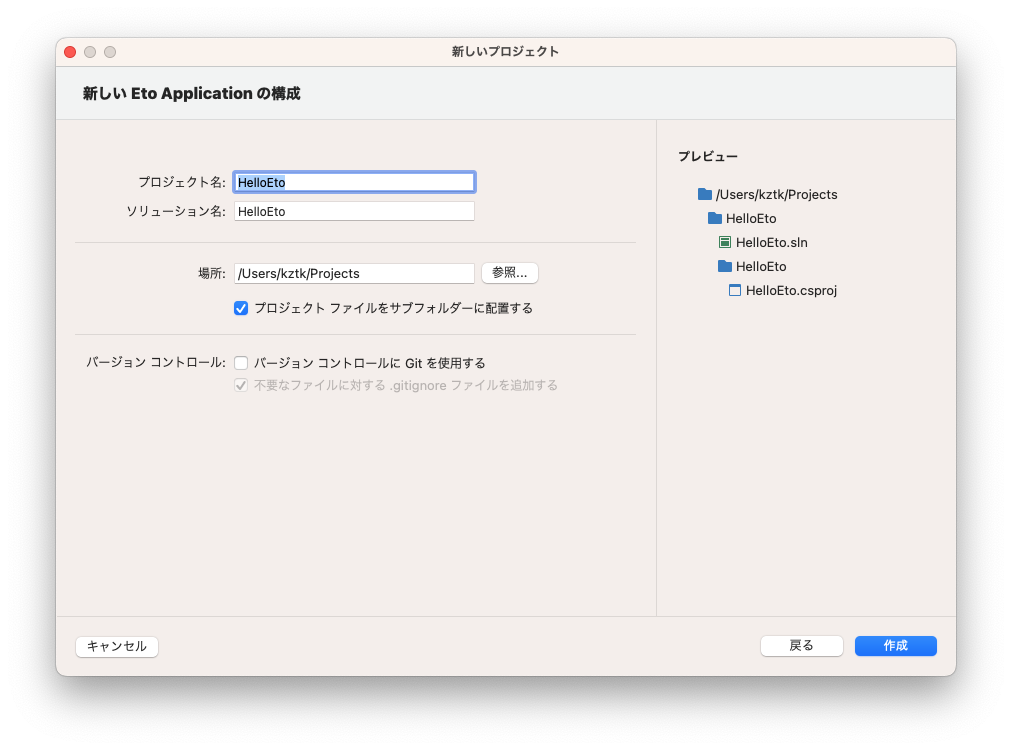
作成すると,
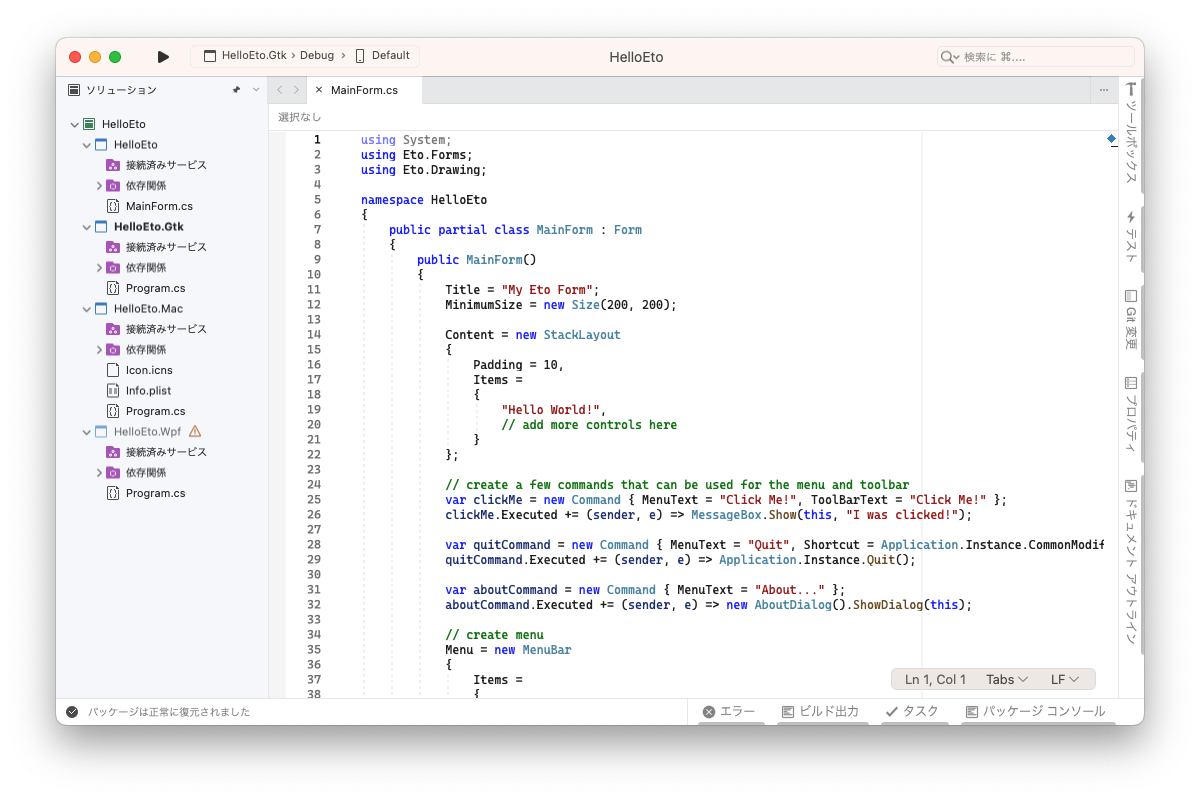
HelloEtoの他にHelloEto.Mac,HelloEto.Gtk,HelloEto.Wpfというプロジェクトが作成されていることがわかる("Separate per platform"を選択したため).演習ではHelloEto(に相当するフォルダ)以下のMainForm.csを編集することになる.このうち,HelloEto.WpfはMac版のVisual Studioではビルドできない.ここでは,動作確認のためにHelloEto.Macを(GTKをインストールするのであればHelloEto.Gtkも)実行してみよう.
- "Project"で"combined"を選択すると作成されるプロジェクトはそのプラットフォーム向けのもののみとなる.
- HelloEto.Mac
▶ボタンの右に「HelloEto.Mac」が表示されていなければ,その部分をクリックして「HelloEto.Mac」を選択する.左の「ソリューション」の部分で,プロジェクト名「HelloEto.Mac」が太字になっていることを確認する.
ここで「▶」を押したくなるのだが,このままでは実行に失敗するため設定が必要になる.
Note
生成された実行形式を起動するには,生成された.appファイルをopenするか,その中の実行ファイルを実行する必要がある.この点は
dotnetを用いる場合でも同様である.左の「ソリューション」の
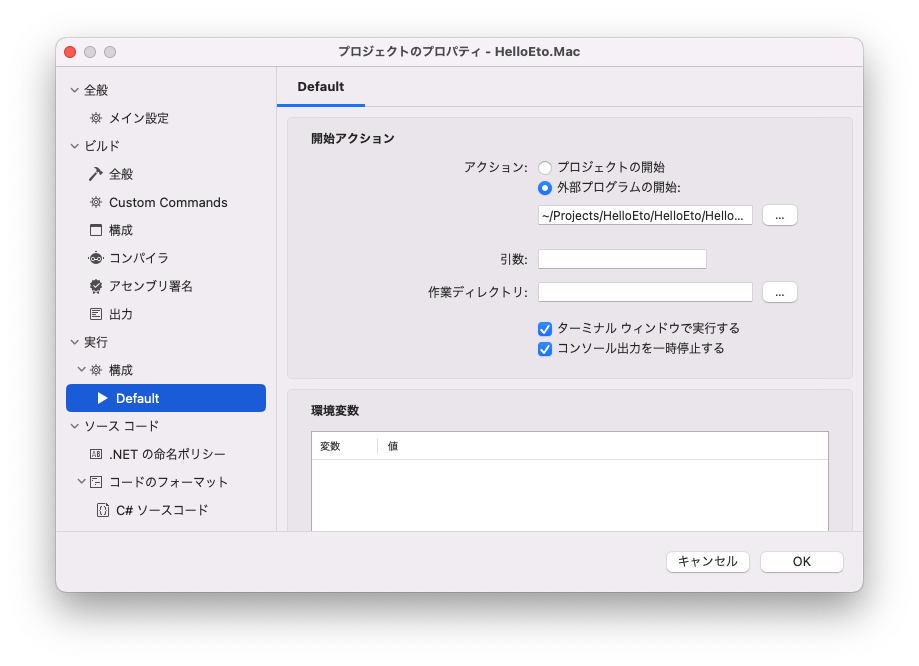
HelloEto.Macの部分をダブルクリックすると,プロジェクトオプション編集用ウィンドウが表示される.「実行」>「構成」>「Default」の項目から,「開始アクション」の「外部プログラムの開始」を選択し入力欄に以下を入力する(.appの中身なので,「...」ボタンからは選択できない)~/Projects/HelloEto/HelloEto/HelloEto.Mac/bin/Debug/net6.0/HelloEto.Mac.app/Contents/MacOS/HelloEto.Macここで,
~/Projects/HelloEto/HelloEto/HelloEto.Macの部分はHelloEto.Macフォルダへの絶対パスとする."HelloEto"の部分は自分で設定したプロジェクト名とする(ソリューション名をプロジェクト名と別にした場合は外側のHelloEtoの部分が自分で設定したソリューション名).
この変更は
HelloEto.Mac.csproj.userファイルに書き込まれるため,プロジェクトにつき一回行うのみでよい.しばらく待つと,Eto.Formsのアイコン(テンプレート選択画面で表示される円の中に菱形のもの)のアプケーションが起動していることが確認できるので,アイコンをクリックするなりしてフォーカスをそのアプリケーションに写す.
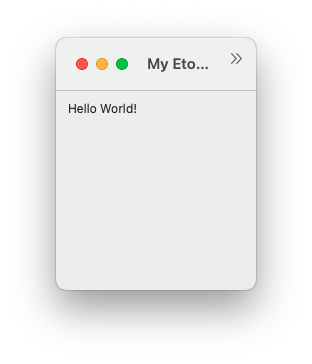
以下のようなウィンドウが表示される.

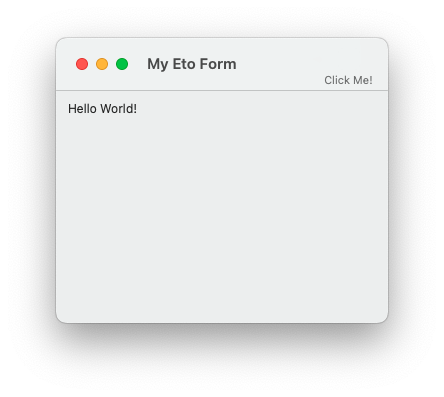
ツールバー上のボタン「Click Me!」は初期ウィンドウサイズだと隠れてしまっている.拡張して表示しよう.

「Click Me!」の上の部分にマウスポインタを持ってくると,色が変わる部分があるのでそこをクリックするとダイアログが表示される.
- 「Click Me!」自体はクリックできない.

Command + Q を押すか,メニューからQuitを選択してプログラムを終了する.
Caution
ウィンドウ左上の閉じるボタンはプログラムを終了させない.この挙動はMacの一般的なアプリケーションプログラムと同様である.
- HelloEto.Gtk
GTKをインストールする(参考:GTKのインストール)
▶ボタンの右に「HelloEto.Gtk」が表示されていることを確認する.そうでなければ,その部分をクリックして「HelloEto.Gtk」を選択する.左の「ソリューション」の部分で,プロジェクト名
HelloEto.Gtkが太字になっていることを確認する.しばらく待つと,「実行形式ファイル」アイコンのアプケーションが起動していることが確認できるので,アイコンをクリックするなりしてフォーカスをそのアプリケーションに写す.
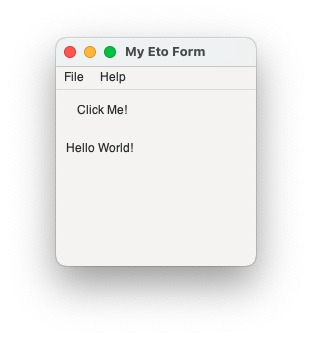
以下のようなウィンドウが表示される.

"Click Me!"と書かれたボタンをクリックするとダイアログが表示される.
ウィンドウ左上の閉じるボタンか,Ctrl + Q を押すか,メニューからQuitを選択してプログラムを終了する.
コマンドライン環境の設定
WindowsだとPowerShell,Macだと適当な仮想端末アプリケーション(Terminal.app)を使って以下を実行する.
以下を行う(設定自体はこれで終わり).
dotnet new -i "Eto.Forms.Templates::*"確認のために以下を実行してみる.
dotnet new list etoNote
dotnetのバージョンによっては,dotnet new -l etoやdotnet new eto -lのように書かなけれならないかもしれない.たとえば,以下のように表示されるはず.
これらのテンプレートは、入力: 'eto' と一致しました テンプレート名 短い名前 言語 タグ ------------------------- -------- ---------- ------------------ Eto Application etoapp [C#],F#,VB Cross Platform/Eto Eto Panel, Dialog or Form etofile [C#],F#,VB Cross Platform/Eto動作確認
適当なディレクトリに移動し,その下に適当な名前のディレクトリを作成する(
HelloEtoとする)mkdir HelloEto作成したディレクトリに移動する.
cd HelloEto以下を実行する.
dotnet new etoappその後
lsしてみると以下のようなディレクトリが生成されたのがわかる(Windowsだとlsはdirの別名なので表示は異なる).$ ls HelloEto/ HelloEto.Gtk/ HelloEto.Mac/ HelloEto.Wpf/- ソリューションも作成したい場合は
dotnet new etoapp -slnとする. - プラットフォーム毎にプロジェクトを作成したくない場合は代わりに
dotnet new etoapp -cとする.
- ソリューションも作成したい場合は
- buildおよび実行してみる.
Windowsの場合,まず以下を実行しプロジェクトHelloEto.Wpfをビルドする.
dotnet build HelloEto.Wpfその後以下のコマンドでビルドしたプログラムを実行する.
dotnet run --project HelloEto.WpfNote
「warning NU1701: パッケージ XXXX はプロジェクトのターゲット フレームワーク YYYY ではなく ZZZZ を使用して復元されました。このパッケージは、使用しているプロジェクトと完全な互換性がない可能性があります。」という警告が多数表示されるが,他にエラーや警告がなければ無視してよい.
Note
Mac環境だと .Wpf版はビルドできない.
Macの場合,まず以下を実行しプロジェクトHelloEto.Macをビルドする.
dotnet build HelloEto.Macその後,以下のコマンドでビルドしたプログラムを実行する.
(cd HelloEto.Mac && dotnet run)Caution
dotnet run --project HelloEto.Macでは実行に失敗する.どうやら作業ディレクトリがHelloEto.Macであることが重要である模様.2022-04-22追記:.csprojにてRunWorkingDirectoryをセットしてもうまくいなかいので,原因はそう単純じゃなさそう.Caution
括弧は大事.以下のコマンドでは実行後に現在のディレクトリが
HelloEto.Macに変わってしまう.cd HelloEto.Mac && dotnet runNote
以下のコマンドでもプログラムを実行可能.
open HelloEto.Mac/bin/Debug/net6.0/HelloEto.Mac.app
.net6.0の部分はターゲットフレームワークによって変わる.Note
dotnet new etoapp -cでプラットフォーム共通のプロジェクトを作成した場合は,dotnet buildでビルドできdotnet runで作成したプログラムを実行できる.コマンドラインから直接ビルド・実行を行う場合はこちらのほうが楽かもしれない.Note
Windows環境だと,.Mac版はビルドできるが実行できない.
GTKがインストールされているのならば(参考:GTKのインストール),GTK版をビルド・実行してみるのもよい.まず,以下を実行しビルドする.
dotnet build HelloEto.Gtkつぎに,以下を実行しビルドしたプログラムを実行する.
dotnet run --project HelloEto.Gtk
Note
なお,"Eto.Forms"のVisual Studioの拡張機能によってできることはdotnet new etoapp相当である.なので,なんらかの理由で拡張機能が正常に動かない場合にも,コマンドラインでしなければならないのは,
dotnet new etoapp(と必要に応じてソリューションの作成と,それへのプロジェクトの追加)のみである.
たとえば,HelloEtoの場合を例にとると,Visual StudioでHelloEto/HelloEto.csprojというプロジェクトを開き,そこにHelloEto.Wpf/HelloEto.Wpf.csproj等のプロジェクトを追加すればよい(メニューからそういう項目が選べる).
また,それではまだ面倒くさいという人はソリューションを作成すればよい.今,上記手順で作成したディレクトリに移動したとする.(lsすると以下のように表示されるところ).
$ ls
HelloEto/ HelloEto.Gtk/ HelloEto.Mac/ HelloEto.Wpf/すると,その場所で
dotnet new sln とすると,ソリューションファイル(HelloEto.slnという名前になるはず)が作成される.その後以下の各行を実行すれば(正確には自分のプラットフォームに関係ないプロジェクトについてはソリューションに追加しなくてよい),作成したソリューションファイルをVisual Studioで開くことにより,これらのプロジェクトをまとめて開くことができる.
dotnet sln add HelloEto
dotnet sln add HelloEto.Gtk
dotnet sln add HelloEto.Mac
dotnet sln add HelloEto.WpfGTKのインストール
オプショナル.MacだとVisual Studio上での実行に設定が必要になるのは面倒だし,インストールするのもよいかもしれない.遅かれ早かれbrewは入れることになると思うので,そう手間は大きくないはず.
Windows環境については情報収集中.
Mac
- Homebrewをトップページに書いてあることに従いインストールする.
- ターミナルから
brew install gtk+3を実行するbrew updateも必要かもしれない